With the Custom iFrame plugin, you can embed YouTube videos in Elementor easily. Show tutorials, product demos, or any YouTube video to make your website more engaging.
Follow these steps to display a YouTube video on your website.
Step 1: Get the YouTube Video Link
- Open YouTube (https://www.youtube.com/).
- Navigate to the particular video you want to embed.
- Click the ‘Share‘ button of the video > Click on ‘Copy’ button.
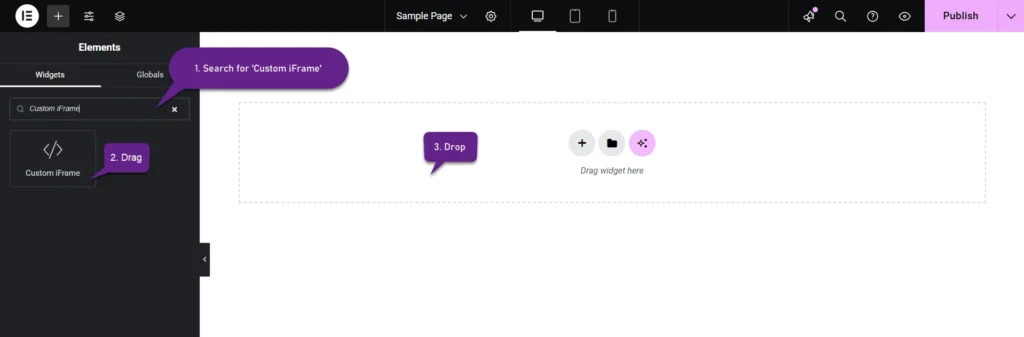
Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

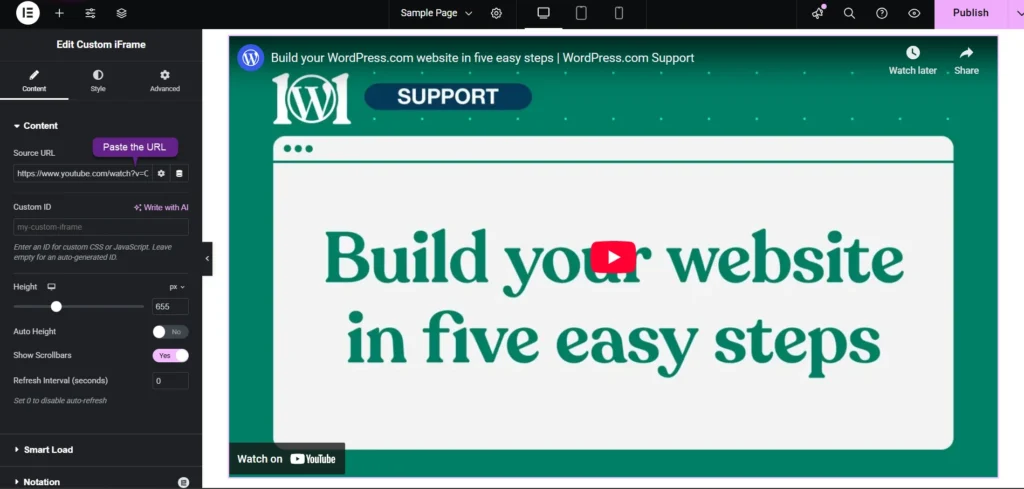
Step 3: Embed YouTube Video in Elementor
- Go to Content
- Paste the YouTube video URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your interactive YouTube video is now live on your page!
You’re all set! With Custom iFrame, you can embed YouTube video in Elementor easily. Keep visitors interested by adding YouTube videos to your site. Make your website more interactive and let it do the streaming for you!