With the Custom iFrame plugin, you can easily embed X post in Elementor WordPress site without any API key. Share updates, trends, or important discussions from X directly on your website. Follow these steps to display a X Post on your website.
Not a fan of reading? No worries — we’ve got a video tutorial for you. 📺
Not a video person? No worries — scroll on for the full step-by-step guide.
Step 1: Get the X Post Link
- Open X (https://x.com/).
- Login or Register to X. (optional)
- Navigate to the post you want to embed.
- Click the ‘Share‘ icon of the post > Click on ‘Copy link’ button.
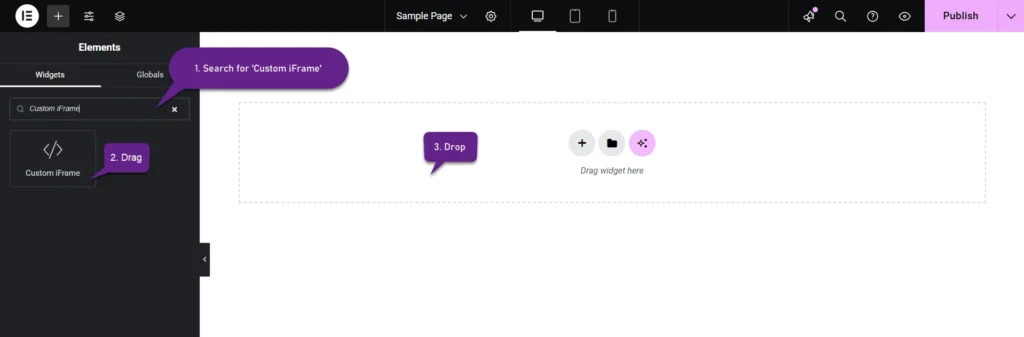
Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

Step 3: Embed X Post In Elementor
- Go to Content
- Paste the X Post URL into Source URL field.
Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your Insta post is now live on your page!
Embed X post in Elementor via simple way with the Custom iFrame plugin. Keep your audience informed and engaged with live X posts. Let your website showcase X conversations and trending content!