With the Custom iFrame plugin, you can easily embed SoundCloud in Elementor WordPress site without any API key. Follow these steps to display a SoundCloud audio on your website.
Step 1: Get the SoundCloud Audio Link
- Open SoundCloud (https://soundcloud.com/).
- Navigate to the audio you want to embed.
- Click on ‘Copy Link’ button.

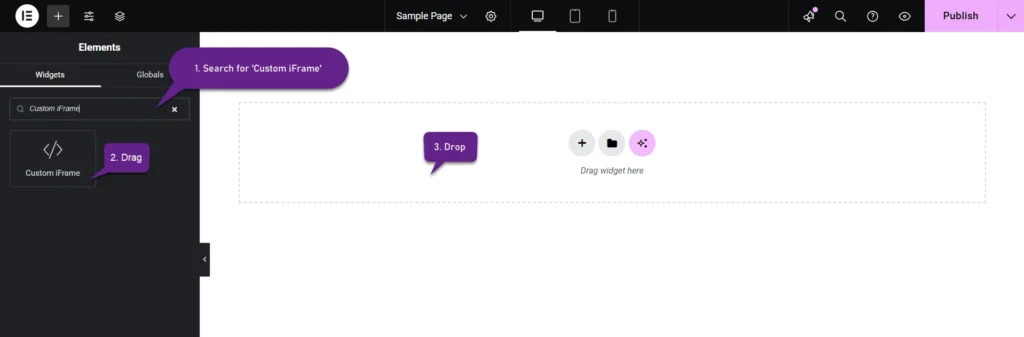
Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

Step 3: Embed SoundCloud in Elementor
- Go to Content
- Paste the Audio URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your SoundCloud audio is now live on your page!
Embed SoundCloud in Elementor in simple way with the Custom iFrame plugin. Follow the steps to display SoundCloud audio on your WordPress website. This keeps your site engaging and informative.