With Custom iFrame, you can embed Instagram reel in Elementor easily. Show off short videos, trends, or behind-the-scenes content right on your WordPress site.
Not a fan of reading? No worries — we’ve got a video tutorial for you. 📺
Not a video person? No worries — scroll on for the full step-by-step guide.
Step 1: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
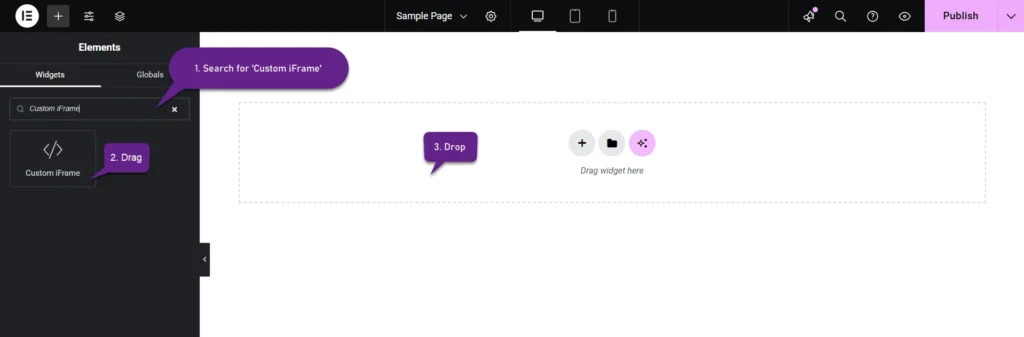
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

Step 2: Get the Instagram Reel Link
- Open Instagram (https://www.instagram.com/).
- Navigate to the particular reel you want to embed.
- Click the ‘Share‘ icon of the Reel > Click on ‘Copy link’ option.
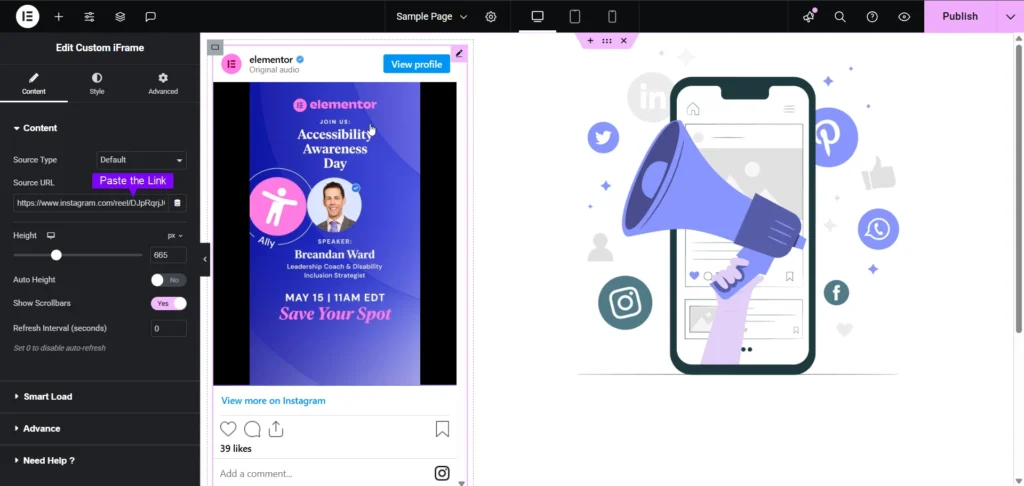
Step 3: Embed Instagram Reel in Elementor
- Go to Content.
- Paste the URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your Instagram reel is now live on your page!
Embed Instagram reel in Elementor in simple way with the Custom iFrame plugin. Follow the steps to display Instagram reel on your WordPress website. This keeps your site engaging and informative.