With the Custom iFrame plugin, you can easily embed Instagram post in Elementor WordPress site without any API key. Follow these steps to display a Instagram post on your website.
Step 1: Get the Instagram Post Link
- Open Instagram (https://www.instagram.com/).
- Navigate to the particular post you want to embed.
- Click the ‘Share‘ icon of the Post > Click on ‘Copy link’ option.
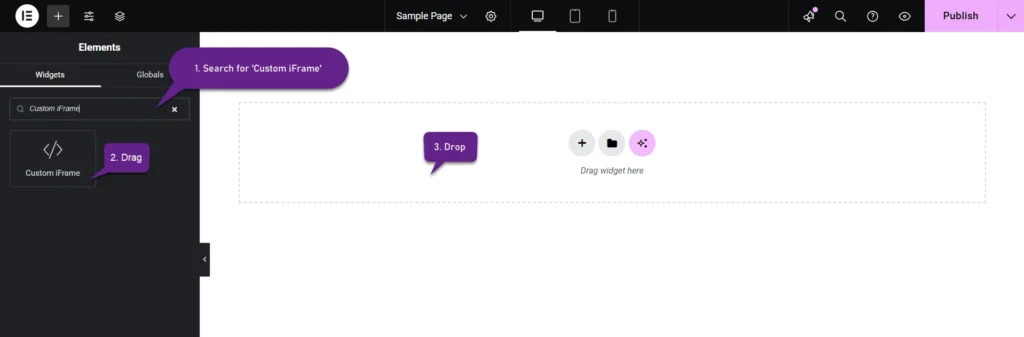
Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

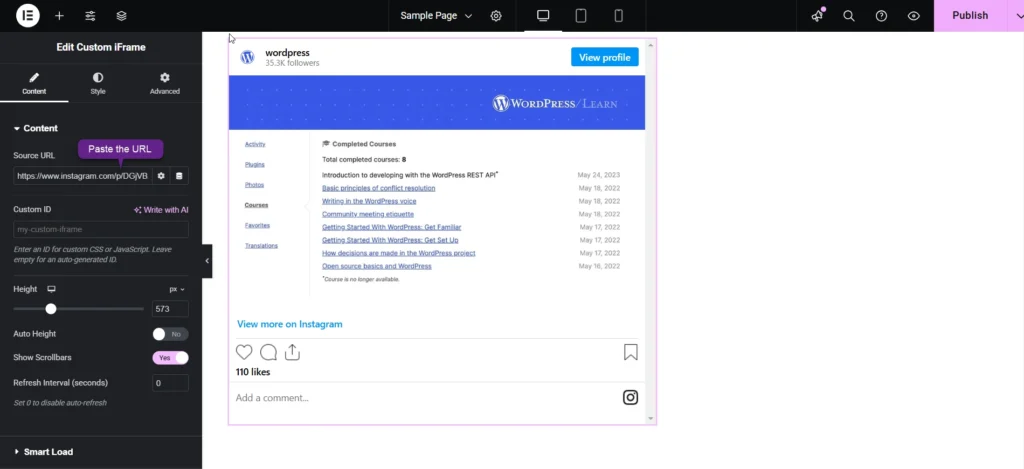
Step 3: Embed Instagram Post in Elementor
- Go to Content
- Paste the URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your Insta post is now live on your page!
Embed Instagram post in Elementor in simple way with the Custom iFrame plugin. Follow the steps to display Instagram post on your WordPress website. This keeps your site engaging and informative.