With Custom iFrame, you can embed Facebook post in Elementor easily. Share updates, announcements, or social media content directly on your WordPress website.
Step 1: Get the Facebook Post Link
- Open facebook.com > Navigate to the post you want to embed.
- On the post, click on ‘three-dot menu‘ button of post. > Click on ‘Embed’ option. (A popup will be opened)
- Click on “Copy Code “ button.
- Open Notepad > Paste the code > Select and copy the URL.
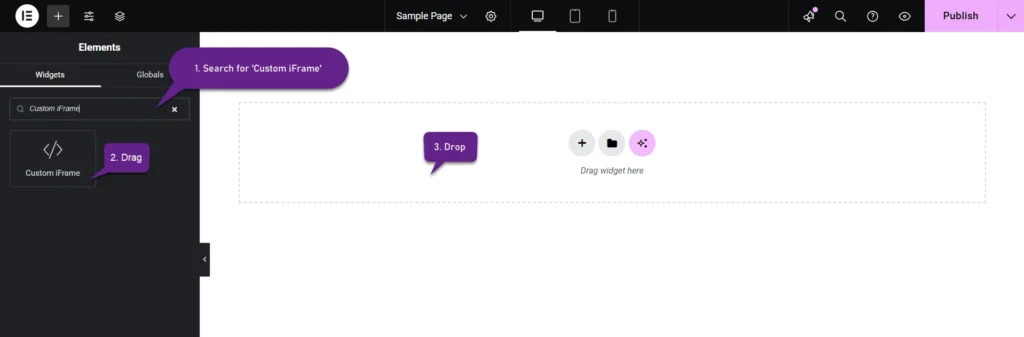
Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

Step 3: Embed Facebook Post in Elementor
- Go to Content
- Paste the Facebook Post URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your Facebook post embed in Elementor.
Step 5: Save & Publish
Click Update, and your Facebook post is now live on your page!
Keep your audience engaged with Embed Facebook Post in Elementor. Display real-time posts and connect your website with your social presence effortlessly! 🔗🚀