With the Custom iFrame plugin, you can easily embed another website in Elementor WordPress site. Follow these steps to display an another website on your website.
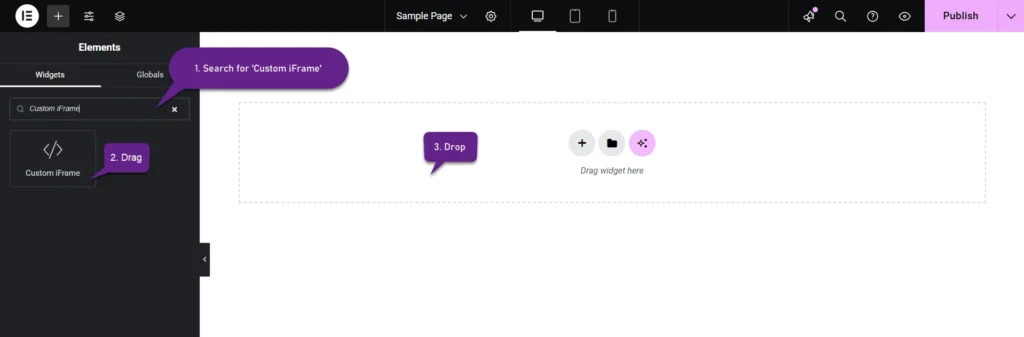
Step 1: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

Step 2: embed another website in Elementor
- Go to Content
- Paste the website URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your interactive YouTube video is now live on your page!
Embed another website in Elementor via simple way with the Custom iFrame plugin. Follow the steps to display other websites on your WordPress site. This keeps your site engaging and informative.