With the Custom iFrame plugin, you can easily embed LinkedIn Post in Elementor WordPress site without any API key. Follow these steps to display a location on your website.
Step 1: Get the LinkedIn Post Embed Link
- Open LinkedIn (https://www.linkedin.com/).
- Navigate to the particular post you want to embed.
- Click the three dots in the top right corner of the post > Click on “Embed this post” option.
- Select and copy the only ‘iframe src’ URL.
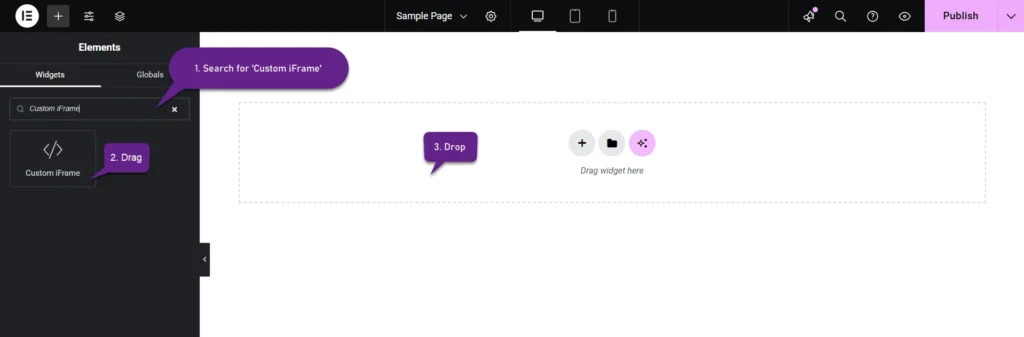
Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

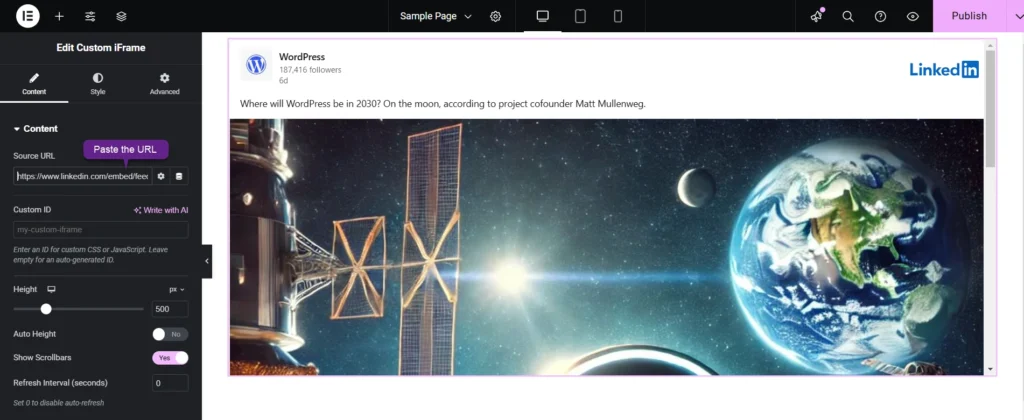
Step 3: Embed LinkedIn Post In Elementor
- Go to Content
- Paste the LinkedIn post ‘iframe src” URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed LinkedIn post in Elementor.
Step 5: Save & Publish
Click Update, and your interactive LinkedIn post is now live on your page!
You’re all set! With Custom iFrame, you can embed LinkedIn posts in Elementor with ease. Showcase updates, articles, and insights from professionals’ LinkedIn posts. Show your LinkedIn content to the site visitors, and let your website do the networking for you!