With the Custom iFrame Widget, you can easily embed Google Maps in Elementor site without any API key. Show locations, directions, or business addresses to help visitors find you.
Step 1: Get the Google Map Location Embed Link
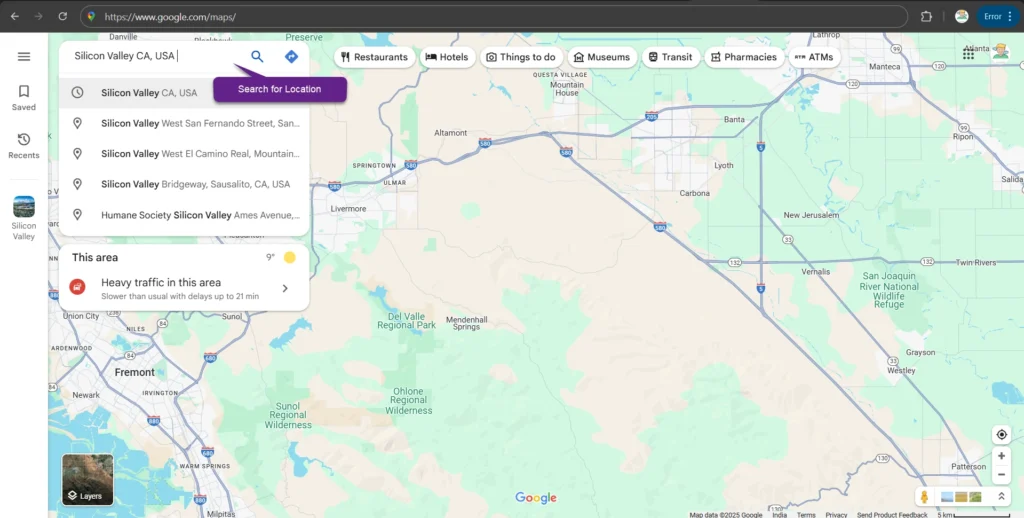
- Open Google Maps.
- Search for the location you want to embed.
- Click the Share button.
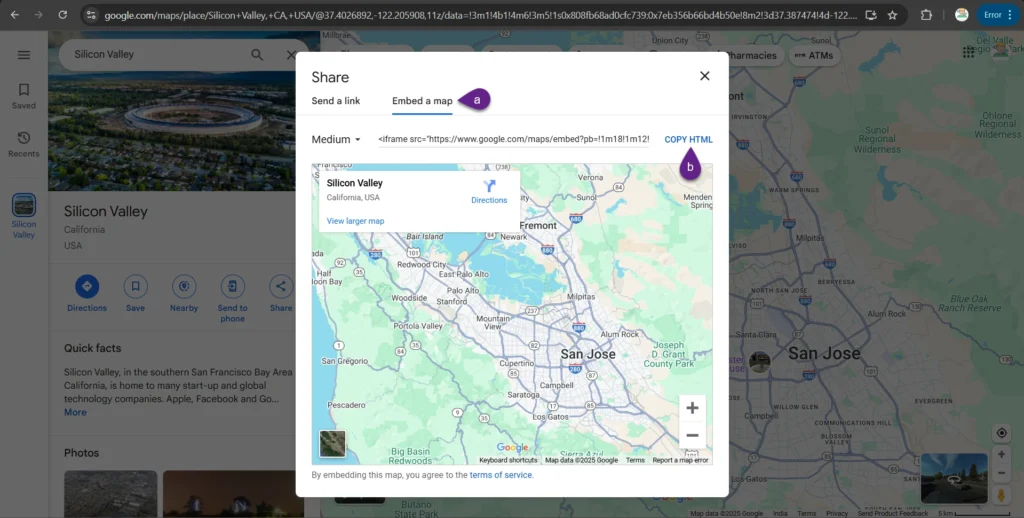
- Switch to the Embed a Map tab.
- Click on ‘Copy HTML’ button.
- Paste it on notepad and copy only the iframe src URL.




Step 2: Add the Custom iFrame Widget
- Install and Activate Custom iFrame Plugin
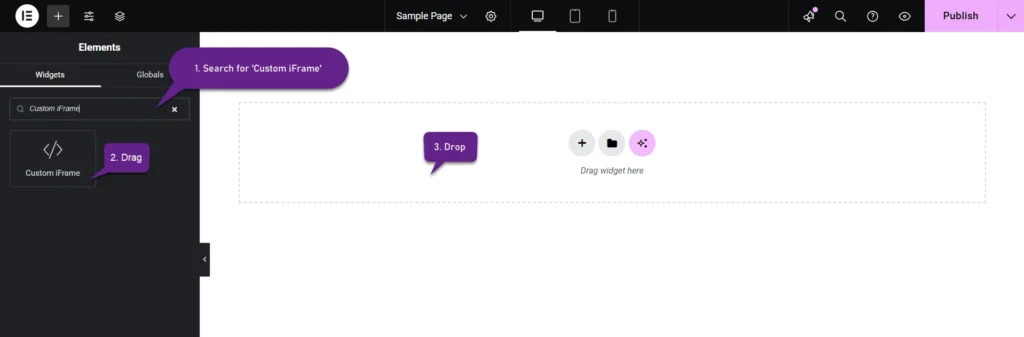
- Open your page in Elementor Editor.
- Drag and drop the Custom iFrame Widget onto your page.

Step 3: Embed Google Map in Elementor
- Go to Content
- Paste the Google Map’s iframe src URL into Source URL field.

Step 4: Customize & Configure Settings
For styling, smart loading, and advanced options, refer to our Complete Custom iFrame Widget Guide to fine-tune your embed.
Step 5: Save & Publish
Click Update, and your interactive Google Map is now live on your website! 🚀
You’re all set! With Custom iFrame, you can embed Google Map in Elementor with ease. Make navigation simple by adding Google Maps to your site. Help users reach you with ease and improve their experience!