
CUSTOM IFRAME FOR ELEMENTOR
Powerup your IFrame’s with
Custom IFrame
Easily embed external content in WordPress and Elementor with full control over security, design, & performance. Simplify your workflow & create dynamic websites effortlessly.
Embed Video Player
Add Audio Player or Playlists
Interactive Google Maps
Embed External Website
Add Social Posts on you Website
Embed PDF File Easily

Simple Installation, Smart Features,
Effortless Embedding!
Built with intuitive features, perfect for all users.
Experience seamless iframe integration with maximum reliability!
Custom iFrame | Quick Overview
The custom iframe plugin simplifies embedding content into your website, making it accessible for everyone, regardless of technical expertise. With a user-friendly interface, you can effortlessly integrate videos, maps, and more with just a few clicks. Perfect for both beginners and seasoned developers looking for efficiency.

Resize the iFrame to the Content Height or Width
Easily resize the iFrame to match its content height or width. Detects dynamic changes and supports auto-adjustment for hidden elements, ensuring perfect integration and display.

Lazy Load the iFrame Content
Enhance page performance with lazy loading. Load iFrame content only when visible or upon button click, prioritizing main page speed.

Modify CSS Styles
Easily customize your iFrame’s appearance by modifying CSS styles, ensuring seamless integration with your site’s design.

Auto Refresh Intervals
Set auto refresh intervals for iFrame to keep embedded content updated without manual intervention, ensuring real-time accuracy.

Responsive iFrames/Videos
Ensure a seamless viewing experience with responsive iFrames and videos that automatically adjust to any screen size.
The Cutting-Edge iFrame Plugin
Made Especially for You!
Custom iFrame comes with everything you need to make the most out of iFrames.

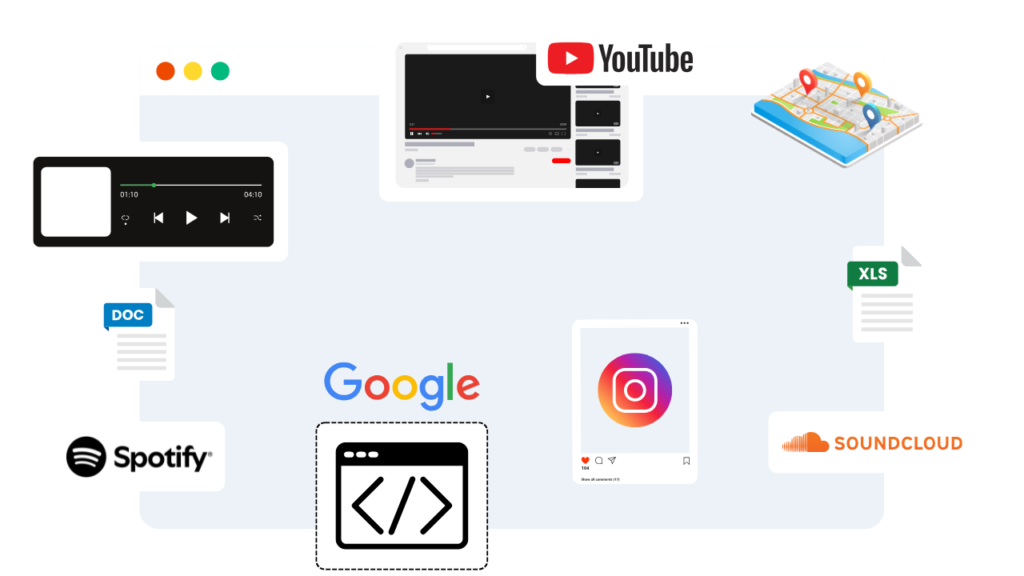
Embed Any Type of Content
Without Limits
With the Custom iFrame for Elementor, you can embed virtually any type of content seamlessly. Say goodbye to compatibility headaches and enjoy total control over how your embeds look and behave. Your website stays professional, engaging, and perfectly aligned with your vision.
- Audio Player, Video Embeds
- Interactive Maps & Third-Party Websites
- Social Media Posts & Feed
- Embed Downloadable PDF

Take Control with Advanced Options Unmatched Security
Custom iFrame for Elementor goes beyond basic embedding with powerful advanced options designed to give you ultimate control over your content. From custom dimensions to smart lazy loading, you’ll have all the tools you need to enhance functionality while keeping your content safe.
- Auto-Refresh Intervals
- Set Custom Height & Width for iFrame’s
- Smart Lazy Loading Option with Placeholder images

Customize & Enhance iFrame’s to Match your Branding
Custom iFrame for Elementor offers advanced styling options, including padding, alignment, width, border, and box shadow, giving you complete control over your embedded content’s appearance.
- Add extra spacing
- Align you iframe according your need
- Add border & box shadow
Simple Yet Powerful
WordPress iFrame Plugin
Custom iFrame comes with everything you need to make the most out of iFrames.

Seamless Integration
Easily embed iFrames in Elementor without any complex setup, ensuring smooth compatibility across websites & platforms.

Safe & Secure
Enjoy peace of mind with advanced sandboxing, lazy loading, and other robust security measures to protect your site.

Advanced Options
Customize dimensions, and enable auto-refresh intervals for tailored iFrame performance.

Reliable performance
Deliver exceptional UX with optimized loading, reliable rendering, & performance that meets modern web standards.

Detailed Documentation
Comprehensive guides and tutorials ensure you can easily configure and maximize every feature, even as a beginner.

Prompt Support
Get quick resolutions to your queries with our responsive support team that’s always ready to assist you.
Say Goodbye to WordPress IFrame Issues
Once and for All!
Custom IFrame takes care of WordPress iFrames so you don’t have to. Setup Custom IFrame once and never worry about WordPress iFrame Issues again.


Download Plugin
Download Custom IFrame from WordPress.org or our website.

Install Custom iFrame
Log in to your WordPress site and Install Custom IFrame Plugin.

Embed Any Content
Embed any content you want inside your favorite Elementor Editor.
Loved & Recommended by
Elementor Folks!
Custom IFrame takes care of WordPress iFrames so you don’t have to. Setup Custom IFrame once and never worry about WordPress iFrame Issues again.


Frequently Asked Questions!
Have any doubts about Custom iFrame? Here are some frequently asked questions that should answer most of yours.
What is the Custom iFrame Plugin?
The Custom iFrame plugin is one of the most advanced iFrame plugin for Elementor that allows you to embed external content like videos, audio players, maps, or third-party websites seamlessly into Elementor-built pages. It’s secure, customizable, and easy to use, even for beginners.
Do I need coding skills to use this plugin?
Not at all! The plugin is designed with a user-friendly interface and provides extensive styling and advanced options without requiring any coding knowledge.
Is the plugin secure for embedding third-party content?
Yes, absolutely. The plugin includes advanced security features like sandboxing, fullscreen restrictions, and lazy loading, ensuring your site stays safe while embedding external content.
Can I customize the iFrame's appearance & behavior?
Yes, you can customize everything from dimensions, borders, padding, to iFrames alignment. You can even set auto-refresh intervals or placeholder images for lazy loading.
Can I use the plugin to embed responsive content?
Absolutely! The plugin supports responsive designs, ensuring that your embedded content automatically adjusts to different screen sizes for a flawless user experience.
Does the plugin work with all versions of Elementor?
Yes, the Custom iFrame plugin is compatible with both the free and Pro versions of Elementor. It seamlessly integrates into your existing setup without any compatibility issues.
Powerup your iFrames with the
Most Advanced iFrame Plugin!
Transform how you embed external content with Custom iFrame.

© 2025 CoderzStudio | All Rights Reserved.
